Vor fast zwei Jahren hast Oliver Gast einen Artikel geschrieben, wie man ein Gästebuch mit WordPress-Bordmitteln umsetzen kann. Und seitdem denke ich darüber nach, wie man diese Idee noch erweitern kann. Da die Gästebucheinträge nach wie vor Kommentare sind, kann ich nicht mit einem Blick sehen, wie viele davon nun Gästebucheinträge sind. Daher habe ich mich jetzt mal hingesetzt und ein bisschen was dazu mit comment_type herumprogrammiert.
Als erstes setzen wir den Artikel von Oliver um, auch die Ergänzung aus den Kommentaren zum Umkehren der Kommentar-Reihenfolge. Das kann auch in einem Child-Theme passieren. Hier können wir auch einfacher die folgenden Code-Schnipsel über die functions.php ergänzen. Alternativ kann man den Code auch sicher in ein Plugin gießen oder auf die Toolbox von Sergej Müller ein Plugin wie Code Snippets zurückgreifen.
Als erstes zeichnen wir alle Kommentare auf der Gästebuchseite mit einem neuen comment_type aus. Standardmäßig ist bei WordPress so, dass normale Kommentare gar keinen comment_type haben. Pingback und Trackback haben als comment_type jeweils ihren Namen. Die comment_class wird bei normalen Kommentaren auf comment gesetzt, daher setze ich in diesem Fall zwei Klassen: guestbook und comment. So wird das CSS für die Kommentare trotzdem genutzt, ich kann aber die Gästebucheinträge über die andere Klasse die Einträge individuell stylen. Wir hängen uns dazu einfach in den Kommentarprozess und ändern den comment_type, wenn wir auf der Gästebuchseite sind (in diesem Fall die Seite mit der ID 1322).
// comment type setzen, wenn auf Gästebuchseite
function guestbook_comment_types($commentdata) {
if ( $commentdata['comment_post_ID'] == 1322 ) {
$commentdata['comment_type'] = 'guestbook comment';
}
return $commentdata;
}
add_filter('preprocess_comment','guestbook_comment_types');
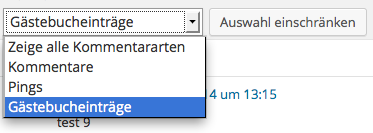
Um diesen Umstand jetzt auch nutzen zu können, ergänzen wir den Filter auf der Kommentarseite um unseren neuen comment_type (inkl. Übersetzungsmöglichkeit) und können nun die Auswahl auf die Gästebucheinträge beschränken.

So kann der neue comment_type gefiltert werden.
//guestbook comment type in Dropdown ergänzen
function guestbook_admin_comment_types_dropdown( $types ) {
$types['guestbook comment'] = __( 'Gästebucheinträge', 'tl-guestbook' );
return $types;
}
add_filter( 'admin_comment_types_dropdown', 'guestbook_admin_comment_types_dropdown' );
Um jetzt die Anzahl der Gästebucheinträge auch auf einen Blick zu sehen (sonst bräuchten wir nämlich drei Klicks – Kommentare, Auswahl der Gästebucheinträge, Auswahl einschränken) bauen wir uns noch eine Anzeige der Anzahl der Einträge für das Dashboard. Je nachdem ob wir schon 3.8 installiert haben oder noch nicht gibt es dazu zwei verschiedene Varianten. Den Code für das neue „At a Glance“-Dashboard-Widget habe ich mir von Toscho geliehen.
// nur für WP < 3.8
function add_guestbook_counts() {
global $wpdb;
$num_guestbook_entries = $wpdb->get_var( "SELECT COUNT(*) AS total FROM $wpdb->comments WHERE comment_approved = 1 AND comment_type = 'guestbook comment'" );
$num = number_format_i18n( $num_guestbook_entries );
$text = _n( 'Gästebucheintrag', 'Gästebucheinträge', intval( $num_guestbook_entries ), 'tl-guestbook' );
if ( current_user_can( "moderate_comments" ) )
{
$url = admin_url( "edit-comments.php?comment_type=guestbook+comment" );
$num = "<a href='$url'>$num</a>";
$text = "<a href='$url'>$text</a>";
}
echo '<tr>';
echo '<td class="b b-comments">' . $num . '</a></td>';
echo '<td class="t comments">' . $text . '</a></td>';
echo '</tr>';
}
/**
* Add locations to the new "At a glance" dashboard widget (WP 3.8+).
*
* @param array $items
* @return array
*/
function add_to_glance( Array $items )
{
global $wpdb;
$num = $wpdb->get_var( "SELECT COUNT(*) AS total FROM $wpdb->comments WHERE comment_approved = 1 AND comment_type = 'guestbook comment'" );
// Singular or Plural.
$text = _n(
'%s Gästebucheintrag',
'%s Gästebucheinträge',
$num,
'tl-guestbook'
);
// thousands separator etc.
$text = sprintf( $text, number_format_i18n( $num ) );
if ( current_user_can( "edit_comment" ) )
{
$url = admin_url( "edit-comments.php?comment_type=guestbook+comment" );
$text = "<a href='$url'>$text</a>";
}
$items[] = $text;
return $items;
}
global $wp_version;
if ( version_compare( $wp_version, '3.8', '>=' ) ) {
add_filter( 'dashboard_glance_items', 'add_to_glance' );
}
else {
add_action( 'right_now_discussion_table_end', 'add_guestbook_counts' );
}

Für WordPress kleiner 3.8 wird der comment_type in das Right Now-Widget eingebaut.

Für WordPress 3.8+ wird der comment_type in das neue At a glance-Widget eingebaut.
So können wir schnell sehen, wie viele Gästebucheinträge vorhanden sind und wenn wir die Rechte dafür haben, kommen wir auch direkt per Link auf die Admin-Kommentarseite, um die Kommentare zu bearbeiten oder zu moderieren.
Ein Nachteil hat diese Lösung leider: Aufgrund der kreativen Nutzung des comment_type werden die Gravatare leider nicht mehr angezeigt, da WordPress davon ausgeht, dass es sich bei gesetztem comment_type um so etwas wie ein Trackback/Pingback handelt und somit ein Gravatar nicht sinnvoll ist.
UPDATE:
Nach dem Hinweis von Bernhard in den Kommentaren, habe ich mir das Gravatar-Problem nochmal angeschaut. Für die Darstellung im Kommentarbereich und im Frontend lässt sich das Array der Gravatar-comment_types per Filter erweitern:
// comment type für Gravatare hinzufügen
function add_gravatar_comment_type( $comment_types_array ) {
$comment_types_array[]='guestbook comment';
return $comment_types_array;
}
add_filter('get_avatar_comment_types','add_gravatar_comment_type');
Jetzt werden die Gravatare dargestellt. Leider hilft der Filter nicht für das Aktivitäten-Dashboard-Widget, dort fehlt der Filter und das Problem bleibt bestehen.


Sehr gute Idee! Solltest du ruhig gleich in ein Plugin packen 🙂
Sehr sinnvoll, wenn man beide Sachen – also Kommentare plus ein Gästebuch – betreiben will. Wäre es nicht möglich, die Gravatare nachträglich wieder „zuzuschalten“ für diesen comment_type?
Leider nicht ohne eine Änderung am Core … 🙁
Wirklich eine clevere Lösung. Aber bist du dir sicher, dass das mit dem Gravatar nicht doch funktioniert. Ich finde im Core jetzt auf die Schnelle keine Stelle, die das verhindern würde. Zum Bereich Kommentare und dessen Autor gibt es doch so viele Filter, dass es möglich sein sollte, das umzusetzen. Alternativ könnte man ja noch die Tabelle commentsmeta verwenden, um die Zusatzinformation, dass es sich um einen Gästebucheintrag handelt, zu speichern. Vielleicht wäre das eine Möglichkeit, wenn der Core hier wirklich eine andere Lösung verhindert.
Danke! Das Problem mit dem Gravatar im Activity/Recent Comments Dashboard Widget liegt hier:
https://github.com/WordPress/WordPress/blob/8cf1d699d95fadcb1ca3008110d7fbbdcbee4a4c/wp-admin/includes/dashboard.php#L479
Ich sehe da keine Möglichkeit dies zu lösen.
Im Frontend ist das Problem gar nicht vorhanden.Doch ist es. Leider. Aber es ist lösbar, siehe Update oben!Bug gemeldet! Vielleicht klappt es dann in 3.9 auch im „At a glance“-Widget:
https://core.trac.wordpress.org/ticket/26944
Ein ganz großes Dankeschön für diesen Beitrag! 🙂
Von der zusätzlichen CSS-Klasse bei Gästebucheinträgen, über die Anzeige im Dashboard, bis hin zu den Gravataren: genau was ich gesucht habe!
Danke, danke, danke!
Freut mich, dass Dir der Artikel gefallen hat!
Hallo Torsten,
ich habe vor einiger Zeit das Gästebuch als Plugin erstellt, was recht gut läuft. Die von dir beschriebene sinnvolle Ergänzung „comment_type“ habe ich hinzugefügt. Leider wird mir in der Box „Auf einen Blick“ kein Icon vor der Anzahl Gästebucheinträge angezeigt. Bei dir ist ein kleiner Kreis zu sehen. Wie bekomme ich das Icon in die Box rein?
Vielen Dank für einne guten Tipp!