Elmastudio produzieren wunderschöne Themes. Aber die neue Ära des Block Editor (Gutenberg) erfordert neue Skills und ein neues Konzept. Diese Einarbeitungszeit hat viel Zeit und Kraft gekostet. Darunter haben die älteren Themes bei Elmastudio ein wenig gelitten. Die Entwicklung der alten Themes ging nicht weiter, vor allem auch, weil die Zukunft unklar ist. Wird es den Customizer in dieser Form noch geben? Viele der Themes haben noch gar keine Customizer-Unterstützung und offensichtlich wurde hier abgewartet, was so passiert …
Nun habe ich aber als Theme-Bundle-Besitzer schon ein Interesse daran, dass ich alle Themes anbieten kann und nicht nur die aktuellsten. Aber das Nutzen der Shortcodes, zum Beispiel vom Doroyaki-Theme, wirkt innerhalb von Gutenberg doch etwas antiquiert. Das Fehlen des visuellen Feedbacks ist einfach irritierend.
Nun wollte ich mir aber auch schon länger mal Block Lab anschauen. Nun hatte ich einen schönen Anwendungsfall.
Nach der Installation gibt es einen zusätzlichen Menüpunkt „Block Lab“. Als erstes versuche ich mich an der Infobox.
Der Shortcode (besser die Shortcodes) dazu findet sich in der functions.php vom Doroyaki-Theme:
/*-----------------------------------------------------------------------------------*/
/* Text Highlight and Info Boxes Shortcodes
/*-----------------------------------------------------------------------------------*/
function dorayaki_shortcode_white_box($atts, $content = null) {
return '<div class="white-box">' . do_shortcode( dorayaki_remove_wpautop($content) ) . '</div>';
}
add_shortcode( 'white_box', 'dorayaki_shortcode_white_box' );
function dorayaki_shortcode_yellow_box($atts, $content = null) {
return '<div class="yellow-box">' . do_shortcode( dorayaki_remove_wpautop($content) ) . '</div>';
}
add_shortcode( 'yellow_box', 'dorayaki_shortcode_yellow_box' );
function dorayaki_shortcode_red_box($atts, $content = null) {
return '<div class="red-box">' . do_shortcode( dorayaki_remove_wpautop($content) ) . '</div>';
}
add_shortcode( 'red_box', 'dorayaki_shortcode_red_box' );
function dorayaki_shortcode_blue_box($atts, $content = null) {
return '<div class="blue-box">' . do_shortcode( dorayaki_remove_wpautop($content) ) . '</div>';
}
add_shortcode( 'blue_box', 'dorayaki_shortcode_blue_box' );
function dorayaki_shortcode_green_box($atts, $content = null) {
return '<div class="green-box">' . do_shortcode( dorayaki_remove_wpautop($content) ) . '</div>';
}
add_shortcode( 'green_box', 'dorayaki_shortcode_green_box' );
function dorayaki_shortcode_lightgrey_box($atts, $content = null) {
return '<div class="lightgrey-box">' . do_shortcode( dorayaki_remove_wpautop($content) ) . '</div>';
}
add_shortcode( 'lightgrey_box', 'dorayaki_shortcode_lightgrey_box' );
function dorayaki_shortcode_grey_box($atts, $content = null) {
return '<div class="grey-box">' . do_shortcode( dorayaki_remove_wpautop($content) ) . '</div>';
}
add_shortcode( 'grey_box', 'dorayaki_shortcode_grey_box' );
function dorayaki_shortcode_dark_box($atts, $content = null) {
return '<div class="dark-box">' . do_shortcode( dorayaki_remove_wpautop($content) ) . '</div>';
}
add_shortcode( 'dark_box', 'dorayaki_shortcode_dark_box' );
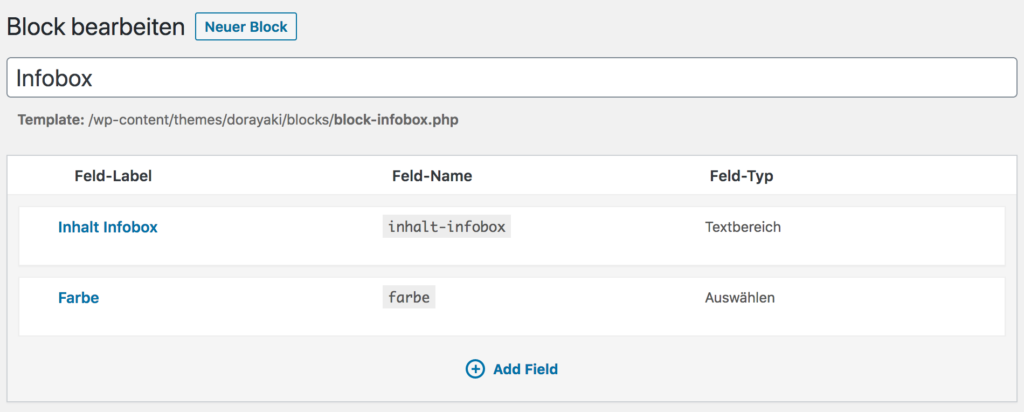
In Block Lab erstelle ich erst einmal einen neuen Block mit dem Namen „Infobox“. Der Block hat einen Inhalt und eine Farbe, die ich als Felder hinzufüge.

Der Block mit den zwei neuen Feldern
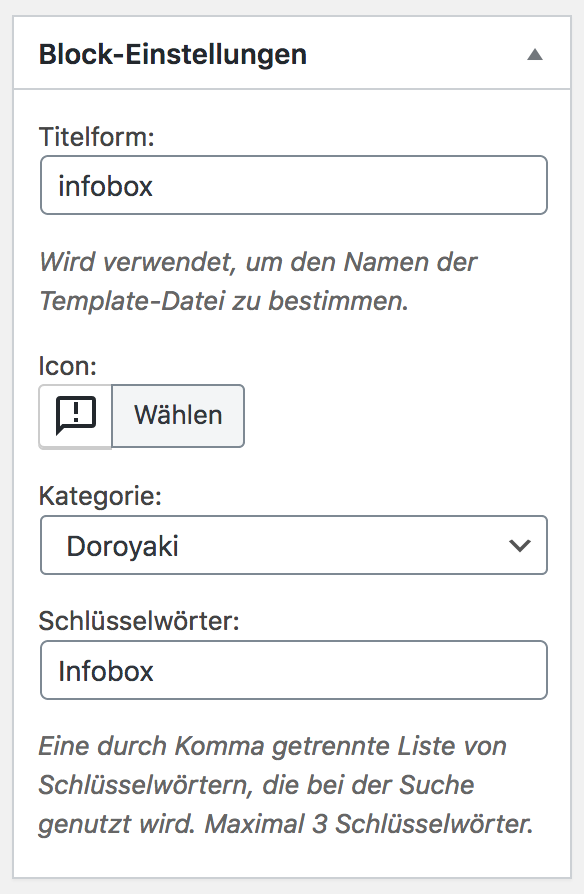
Wie der Block in Gutenberg zu finden ist, kann in der Side-Metabox eingestellt werden. Ich wähle ein Icon aus, vergebe noch eine individuelle Kategorie mit dem Namen „Doroyaki“ und bei den Schlüsselwörtern war ich nicht kreativ. Theoretisch können hier noch andere Begriffe eingetragen werden bei denen dieser Block gefunden wird.

Icon, Kategorie und Suchwörter finden sich in der seitlichen Metabox
Nach dem Speichern begrüßt mich eine Nachricht von Block Lab:
Um diesen Block anzuzeigen, sucht Block Lab nach der Template-Datei in deinem Theme:
/wp-content/themes/dorayaki/blocks/block-infobox.php
Schlauerweise ist hier dann natürlich ein Child-Theme aktiv und nicht das Eltern-Theme direkt. In dem Child-Theme erstelle ich dann den Ordner blocks und dann eine Datei block-infobox.php.
Nun fülle ich das Block-Template mit meinem Markup. Aus dem riesigen Code-Block wird nun ein Einzeiler:
<!-- /*-----------------------------------------------------------------------------------*/ /* Infobox Block (via Block Lab) /*-----------------------------------------------------------------------------------*/ --> <div class="<?php block_field( 'farbe' ); ?>"><?php block_field( 'inhalt-infobox' ); ?></div>
Die CSS-Klasse bekommt den Wert unseres zweites Feldes farbe und der Inhalt kommt natürlich in das div.
Zwei Dinge sind hier zu beachten. Bei der Befüllung des Dropdowns nimmt Block Lab erst den Value und dann das Label, nicht umgekehrt. Und sobald auch nur ein Leerzeichen vor oder hinter dem Doppelpunkt fehlt, scheitert die Befüllung, also Obacht.
Das Dropdown für die Farben sollte so aussehen:
white-box : Weiß yellow-box : Gelb red-box : Rot blue-box : Blau green-box : Grün lightgrey-box : Hellgrau grey-box : Grau dark-box : Dunkel
Und auch beim Textbereich (textarea) gibt es etwas zu beachten. Der Wert für die Zeilenumbrüche muss von „Automatisch Absätze hinzufügen“ auf „Automatisches Hinzufügen von Zeilenumbrüchen“ umgestellt werden, sonst entsteht am Ende jeder Infobox ein unschöner Abstand des Absatzes nach unten.
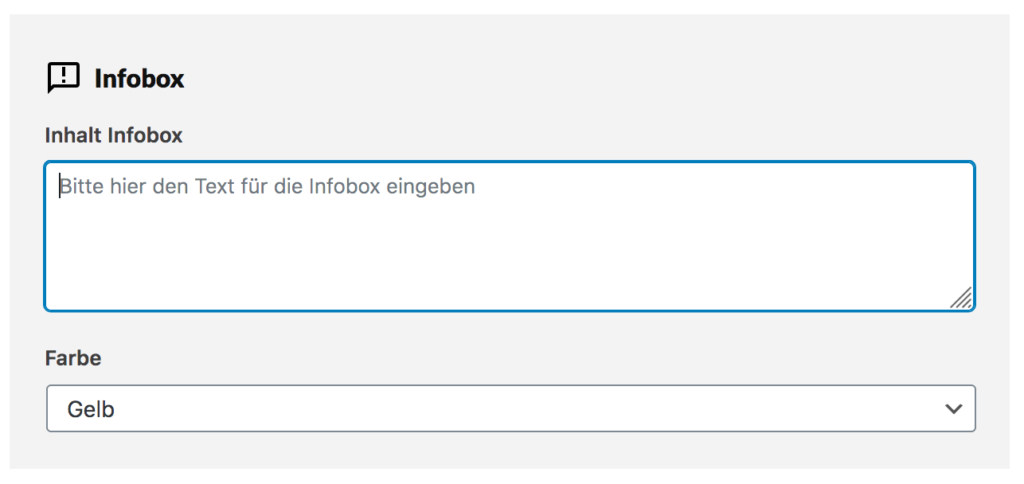
Nun können noch nach Belieben Platzhaltertexte und Standardwerte definiert werden. Das Ergebnis sollte in etwa so aussehen:

Der Block im Edit-Modus
Fehlt noch das CSS. Auch hier hilft die gute Dokumentation weiter und bietet gleich drei verschiedene Möglicheiten an. Ich entscheide mich für die Variante preview-infobox.css. Der CSS-Code muss kaum geändert werden:
/* Infoboxes */
.white-box,
.blue-box,
.yellow-box,
.red-box,
.green-box,
.lightgrey-box,
.grey-box,
.dark-box {
font-size: 15px;
font-size: 0.9375rem;
line-height: 1.5;
margin: 0 0 30px;
opacity: 1;
overflow: hidden;
padding: 15px;
}
#site-content .white-box p,
#site-content .blue-box p,
#site-content .yellow-box p,
#site-content .red-box p,
#site-content .green-box p,
#site-content .lightgrey-box p,
#site-content .grey-box p,
#site-content .dark-box p {
margin: 0 0 30px;
}
.white-box {
background: #fff;
border-left: 1px solid #dcdcdc;
border-right: 1px solid #dcdcdc;
border-top: 1px solid #dcdcdc;
border-bottom: 5px solid #dcdcdc;
}
.blue-box {
background: #d6e8f2;
border-bottom: 5px solid #5cace2;
}
.yellow-box {
background: #FFF2BD;
border-bottom: 5px solid #f3cf3f;
}
.red-box {
background: #FCD3D1;
border-bottom: 5px solid #eb6f63;
}
.green-box {
background: #ceead9;
border-bottom: 5px solid #52be7f;
}
.lightgrey-box {
background: #F7F7F7;
border-bottom: 5px solid #dcdcdc;
}
.grey-box {
background: #DCDCDC;
border-bottom: 5px solid #aaa;
}
.dark-box {
background: #757575;
border-bottom: 5px solid #555;
color: #fff;
}
.dark-box a {
color: #fff;
font-weight: bold;
}
.dark-box a:hover {
color: #fff;
}
Wobei der Block mit der ID #site-content entfernt werden kann, denn er greift nur im Frontend und da haben wir ja unsere style.css – wir benötigen das CSS ja nur für den Block Editor. Diese Passage kann also entfernt werden:
#site-content .white-box p,
#site-content .blue-box p,
#site-content .yellow-box p,
#site-content .red-box p,
#site-content .green-box p,
#site-content .lightgrey-box p,
#site-content .grey-box p,
#site-content .dark-box p {
margin: 0 0 30px;
}
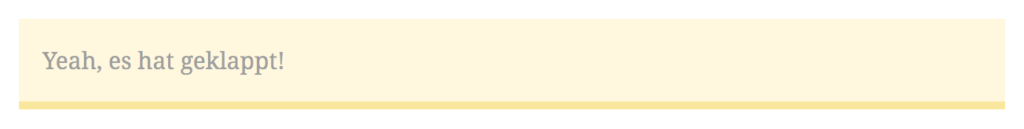
Das war es auch schon. Wir haben erfolgreich einen Shortcode zu einem Block umgebaut und können nun das Ergebnis direkt im Editor sehen.

Und das Endergebnis!
Nicht wundern! Gutenberg setzt auf alle nicht aktiven Blöcke eine Opacity von 0.5, so dass die Blöcke leicht ausgegraut aussehen. Da der Block beim Fokus jedoch in einen Editor-Modus geht, sieht man den Block niemals in der richtigen Farbe. Dazu muss dann doch die Website direkt aufgerufen werden.
Welche weiteren Shortcodes könnte ich noch umbauen zu Blocks?
Spalten bietet Gutenberg selbst an, aber Doroyaki bietet eine besondere Headline an, also machen wir als nächstes doch das.
Der Shortcode sieht im Original so aus:
function dorayaki_shortcode_headline_border($atts, $content = null) {
return '<h2 class="centered"><span>' . do_shortcode( dorayaki_remove_wpautop($content) ) . '</span></h2>';
}
add_shortcode( 'headline_border', 'dorayaki_shortcode_headline_border' );
Der Block bekommt den Namen headline und der Feld-Typ ist ein einfaches Text-Feld. Der Block dazu ist super einfach. Der Inhalt des Feldes wird einfach in das H2-Markup mit CSS-Klasse gepackt:
<!-- /*-----------------------------------------------------------------------------------*/ /* Headline Block (via Block Lab) /*-----------------------------------------------------------------------------------*/ --> <h2 class="centered"><span><?php block_field( 'headline' ); ?></span></h2>
Spannend wird es beim CSS.
In der style.css des Themes suchen wir nach der Klasse centered und finden folgende Abschnitte:
.page .entry-content h2.centered {
margin: 40px 0;
text-align: center;
position: relative;
display: block;
background: url(images/h2-border.png) 0 50% repeat-x;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 14px;
font-size: 0.875rem;
color: #aeaeae;
clear: left;
}
.page .entry-content h2.centered span {
padding: 0 10px;
display: inline-block;
}
/* Minimum width of 768 pixels (tablets portrait)
------------------------------------------------------------------------------------ */
@media screen and (min-width: 768px) {
/* --- Pages --- */
.page .entry-content h2.centered {
margin: 50px 0 60px;
font-size: 16px;
font-size: 1rem;
}
.page .entry-content h2.centered span {
padding: 0 30px;
}
}
/* Minimum width of 1100 pixels (15' laptops + desktops)
------------------------------------------------------------------------------------ */
@media screen and (min-width: 1260px) {
.page .entry-content h2.centered {
margin: 60px 0 70px;
}
}
Nur funktioniert das so im Editor noch nicht. Die Klasse page und entry-content gibt es natürlich nicht im Editor, daher müssen wir die Entwickler-Tools bemühen und finden editor-styles-wrapper für den Editor allgemein und wp-block-block-lab-headline für den Block speziell.
.editor-styles-wrapper .wp-block-block-lab-headline h2.centered {
margin: 40px 0;
text-align: center;
position: relative;
display: block;
background: url(images/h2-border.png) 0 50% repeat-x;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 14px;
font-size: 0.875rem;
color: #aeaeae;
clear: left;
}
.editor-styles-wrapper .wp-block-block-lab-headline h2.centered span {
padding: 0 10px;
display: inline-block;
}
.editor-styles-wrapper .wp-block-block-lab-headline h2.centered span {
background: #ffffff;
}
/* Minimum width of 768 pixels (tablets portrait)
------------------------------------------------------------------------------------ */
@media screen and (min-width: 768px) {
/* --- Pages --- */
.editor-styles-wrapper .wp-block-block-lab-headline h2.centered {
margin: 50px 0 60px;
font-size: 16px;
font-size: 1rem;
}
.editor-styles-wrapper .wp-block-block-lab-headline h2.centered span {
padding: 0 30px;
}
}
/* Minimum width of 1100 pixels (15' laptops + desktops)
------------------------------------------------------------------------------------ */
@media screen and (min-width: 1260px) {
.editor-styles-wrapper .wp-block-block-lab-headline h2.centered {
margin: 60px 0 70px;
}
}
Achtung: Damit das Ganze korrekt funktioniert muss der Pfad für das Bild angepasst werden:
background: url(images/h2-border.png) 0 50% repeat-x;
Oder der Image-Ordner und das h2-border.png-Bild wird einfach mit in den blocks-Ordner kopiert.
Und noch ein Problem musste ich lösen. Der Hintergrund für den Text passte nicht. Ansatt weiß, war der Hintergund hellgrau. Das liegt an folgendem CSS:
.page .entry-content h2 span {
background: #f4f4f4;
}
Das muss also auf den weißen Hintergund, der im Block Editor eingestellt ist, umgebaut werden, daher habe ich folgendes CSS ergänzt:
.editor-styles-wrapper .wp-block-block-lab-headline h2.centered span {
background: #ffffff;
}
Der letzte Block ist dann total einfach umzusetzen. Der Introtext hat wieder einen Shortcode:
function dorayaki_shortcode_intro_text($atts, $content = null) {
return '<p class="slogan">' . do_shortcode( dorayaki_remove_wpautop($content) ) . '</p>';
}
add_shortcode( 'intro_text', 'dorayaki_shortcode_intro_text' );
Der Block bekommt nur Feld für den Introtext, also eine Textarea und bekommt den Namen Intro.
Daraus ergibt sich wieder ein simples Block-Markup:
<!-- /*-----------------------------------------------------------------------------------*/ /* Intro Block (via Block Lab) /*-----------------------------------------------------------------------------------*/ --> <p class="slogan"><?php block_field( 'intro-text' ); ?></p>
Und wieder schauen wir uns das CSS aus der style.css vom Theme an:
.entry-content p.slogan a:hover {
background: #92dadd;
}
/* Front Page */
.entry-content p.slogan {
font-size: 17px;
font-size: 1.0625rem;
line-height: 1.8;
}
.entry-content p.slogan a {
background: #e0e0e0;
padding: 2px 3px;
color: #3f3f3f;
}
.entry-content p.slogan a:hover {
text-decoration: none;
color: #fff;
}
/* Minimum width of 768 pixels (tablets portrait)
------------------------------------------------------------------------------------ */
@media screen and (min-width: 768px) {
.entry-content p.slogan {
font-size: 22px;
font-size: 1.375rem;
}
.entry-content p.slogan a {
padding: 3px 4px;
}
}
/* Minimum width of 1100 pixels (15' laptops + desktops)
------------------------------------------------------------------------------------ */
@media screen and (min-width: 1260px) {
/* --- Fonts --- */
.entry-content p.slogan {
font-size: 28px;
font-size: 1.75rem;
}
}
Hier müssen wir wieder editor-styles-wrapper für den Editor allgemein und wp-block-block-lab-intro für den Block speziell nutzen, Spezialfälle müssen diesmal nicht gelöst werden:
.editor-styles-wrapper .wp-block-block-lab-intro p.slogan a:hover {
background: #92dadd;
}
/* Front Page */
.editor-styles-wrapper .wp-block-block-lab-intro p.slogan {
font-size: 17px;
font-size: 1.0625rem;
line-height: 1.8;
}
.editor-styles-wrapper .wp-block-block-lab-intro p.slogan a {
background: #e0e0e0;
padding: 2px 3px;
color: #3f3f3f;
}
.editor-styles-wrapper .wp-block-block-lab-intro p.slogan a:hover {
text-decoration: none;
color: #fff;
}
/* Minimum width of 768 pixels (tablets portrait)
------------------------------------------------------------------------------------ */
@media screen and (min-width: 768px) {
.editor-styles-wrapper .wp-block-block-lab-intro p.slogan {
font-size: 22px;
font-size: 1.375rem;
}
.editor-styles-wrapper .wp-block-block-lab-intro p.slogan a {
padding: 3px 4px;
}
}
/* Minimum width of 1100 pixels (15' laptops + desktops)
------------------------------------------------------------------------------------ */
@media screen and (min-width: 1260px) {
/* --- Fonts --- */
.editor-styles-wrapper .wp-block-block-lab-intro p.slogan {
font-size: 28px;
font-size: 1.75rem;
}
}
Alles in allem war das sehr einfach und erforderte nur überschaubares Basiswissen in PHP, HTML und CSS. Dafür ist der Effekt recht eindrucksvoll. Wir haben jetzt voll funktionsfähige Blöcke und können direkt im Backend das Design fast 1:1 begutachten und ausprobieren.
Hast du auch schon mit Block Lab gearbeitet? Was hast du damit gebaut? Ab damit in die Kommentare! Bonuspunkte für Links zu Code-Beispielen.


Hi Torsten,
danke für die Vorstellung von Block Lab, kannte ich noch nicht, scheint ja ein nützliches Tool zu sein.
Zwei kleine Hinweise/Vorschläge:
Nutzt du `add_editor_style()` zur Einbindung des Editor-Stylesheets? Falls ja, kannst du mit `add_theme_support( ‚editor-styles‘ );` erreichen, dass die Wrapper-Klasse `.editor-styles-wrapper` automatisch für jede Regel eingefügt wird. Hier ist der Abschnitt aus dem Block-Editor-Handbuch dazu: https://developer.wordpress.org/block-editor/developers/themes/theme-support/#editor-styles
Ohne Anpassung funktioniert es für Styles, die mit Dingen wie `.page` hantieren dann auch nicht, aber eventuell spart es etwas Arbeit und man zerschießt nicht versehentlich irgendwas außerhalb des Block-Markups, wenn man die Klasse mal vergisst (allerdings braucht es dann ein zweites Stylesheet, wenn man beispielsweise mal in der Sidebar eine nicht benötigte aber nicht deaktivierbare Option ausblenden will) 🙂
Und bei dem Intro-Absatz wäre vielleicht ein alternativer Weg die Registrierung eines Block-Styles: https://developer.wordpress.org/block-editor/developers/filters/block-filters/#block-style-variations Auf der Seite wird erst der JS-Weg beschrieben, es gibt aber inzwischen auch eine PHP-Funktion `register_block_style()` dafür, die etwas weiter unten auf der Seite kommt. Würde einen Block sparen, aber vielleicht ist es auf der anderen Seite für den User einfacher, wenn er im Block-Inserter nach einem Intro-Block suchen kann, hm. Naja, jedenfalls als Hinweis, dass das vielleicht eine Alternative wäre 🙂
LG
Florian
Nein, bzw. weiß ich nicht, darum kümmert sich ja Block Lab selbst. Ich packe nur die nötige CSS-Datei an die richtige Stelle:
https://getblocklab.com/docs/get-started/style-block-lab-custom-blocks/
Wegen den Block-Styles: Ja, das ist total spannend, aber das bietet Block Lab so nicht an. Das ist ja ein Tool, was die ganze Block-Erstellung abstrahiert, so dass man mit genau diesen Funktionen gar nicht hantieren muss (und kann). Wer HTML und CSS und ganz wenig PHP kann, kann so Blöcke erstellen. Keine Notwendigkeit für mehr Wissen über JS, Hooks/Filter und Experten-Funktionen. Block Styles muss man sich über Dropdowns mit CSS-Klassen manuell selber bauen (so wie oben bei der Infobox beschrieben). Echte Block Styles kann Block Lab nicht.
Ah okay.
Zum anderen: ja, ich hatte das Beispiel auch nur gebracht, weil Block-Styles nur ein paar Zeilen PHP-Code sind, und eben kein JS brauchen 🙂 Denke das müsste mit dem Kenntnisstand, der für die Template-Dateien von Block Lab gebraucht wird, auch machbar sein.
PS: die Funktion zur Kommentarbenachrichtigung scheint nicht zu funktionieren, ich meine jedenfalls ich hätte sie angehakt, habe aber keine Mail bekommen.
Ich schaue es mir mal näher! Vielen Dank für den Tipp 🙂
Ich habe mal nachgeschaut und du bist auf jeden Fall nicht für diesen Artikel eingetragen. Aber warum das nicht passiert ist …?
Gerne 🙂
Hm, komisch. Jetzt habe ich jedenfalls eine Benachrichtigung bekommen, danke fürs Eintragen 🙂